I recently created my GitHub Profile README and it is one of the most useful features in GitHub. This isn’t just any bio section, as one in LinkedIn.
Profile README supports Markdown! this opens up a lot of ways to present ourselves to the visitors and create the best first impression. Feel free to checkout my GitHub profile README here:
Feel free to checkout my GitHub profile README here: Laxmena Profile README
What can be shared in Profile README?
README files are built using Markdown, it is highly customizable. There aren’t really any guidelines on what we can share and what you can’t share on this README, our only limit is our imagination.
My personal suggestion would be to make the README that represents your uniqueness and character. Look at plenty of other Profile README’s, you will get your own unique idea that will represent your personality well. This will help your profile be more aesthetic and visually pleasing.
Step by Step Instructions to create a Profile README:
This is a step-by-step instruction to create a GitHub Profile README, assuming you already have a GitHub account. My personal preference is VSCode, so I will use VSCode and its extension in the following steps.
Step 1: Create a Repository with your username as Repo Name
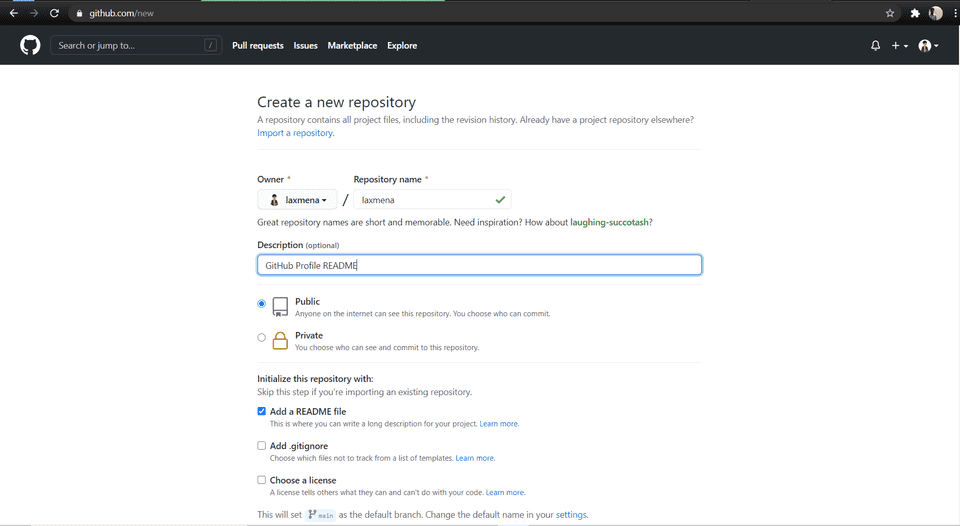
Go to https://github.com/new and create a repo with exactly the same name as your username. Make sure the repo you create looks like this Username/Username
Example:
laxmena/laxmena
Naming the repo this way intimates GitHub, that this is not just any repository, but a Profile README repository. And GitHub will make sure to display this page right up front on your Profile.
During the repo creation process, Make sure of the following:
- visibility is “Public”
- “Add a README file” checkbox is checked.
Step2: Clone your repo to local Computer
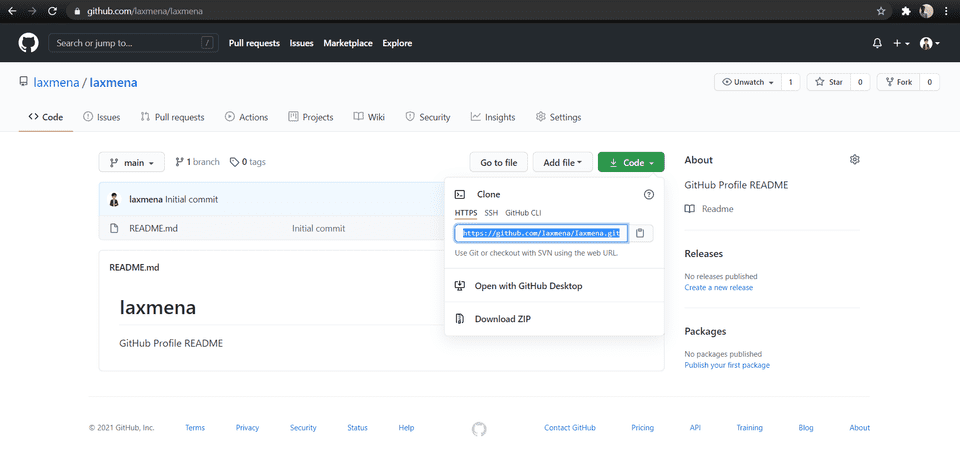
After you create a repository with the above mentioned specifications, the next step is to clone the repository to your local computer, so we can start editing the README file.
Proceed to the next step if you are already proficient in cloning repositories using Git. Else, here is a method to clone a repo using Command Line/Terminal. If you are using windows, make sure your computer has GitBash installed.
- Check the image above, and copy the URL for cloning the repository.
- Navigate to the directory where you want to create a copy of this repository, and execute the git clone command followed by the URL that you copied in Step1.
git clone https://github.com/laxmena/Iaxmena.git
- After cloning the repository, navigate into the directory and execute the following command to open the directory in VS Code.
code .
You can use any editor as per your liking, but the VS Code has amazing extensions that make life easier.
Step 3: Start Editing the README
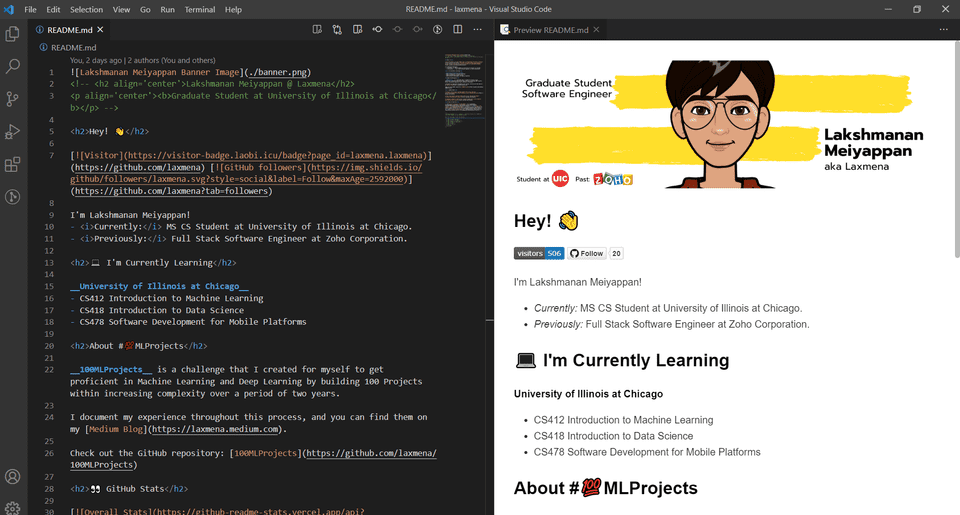
You can start editing the README.md file in the cloned repository and add all the information that you want.
Here are markdown cheatsheets that can come in very handy when you are trying to write your own markdown file.
- https://www.markdownguide.org/cheat-sheet/
- https://github.com/adam-p/markdown-here/wiki/Markdown-Cheatsheet
*Tip: Install Markdown Preview Enhanced extension in VS Code, you can see the live preview of the markdown as you keep editing it.*
Step 4: Commit and Push the code to your GitHub repo
If you are not that acquainted with Git operations, you can use the following commands in the terminal/command line to push the changes to the GitHub repo.
git add --all
git commit -m "<Commit message goes here>"
git pushAfter you push your changes to the GitHub repo, you can visit your GitHub profile to see your README visible on the home screen. You can use it to list your projects, share ideas, brand yourself, share your profile, even create games, and lots more.
Conclusion
This is a two-part post. The next part will include how to include Visitors counter to your profile, Include GitHub stats chart, include GIFs and images in the readme, add badges, and a lot more.
Checkout Part 2 of this article https://laxmena.com/posts/github-pofile-readme-part2
Originally published by Lakshmanan Meiyappan on Medium.