GitHub pages is a static webpage hosting service provided by GitHub, that is served straight from the repository. If you are looking forward to hosting your portfolio or your personal website online, GitHub pages can be an option that you can look into.
All you need to know is a bit of web development, a domain and a GitHub account. In this article, Ill explain step by step on how to connect your GitHub pages to Google domains so you can share them with your friends, recruiters/clients and family.
Part 1: Setting up your GitHub Page
We first need to create a new repository, design a webpage that suits your needs, and upload it to your remote repository.
You can consider looking at free opensource templates on GitHub like this Personal website templates - GitHub. Once you finalize on the template, fork it and customize to your preference.
Now that you have built your webpage, we first need to configure GitHub pages for this repository.
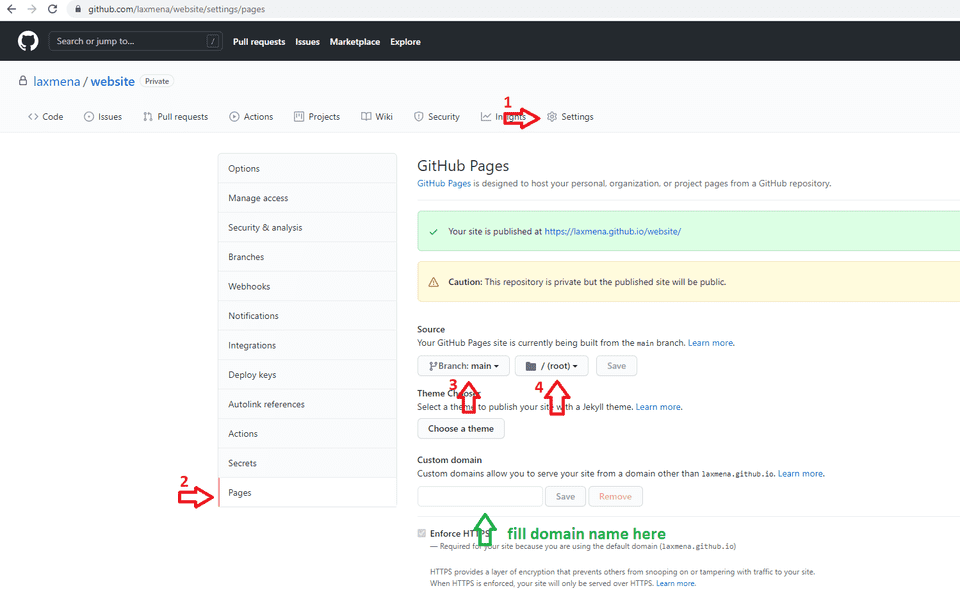
- Go to Settings tab in your repository
- In the left navigation pane, select ’Pages‘.
- Select the git branch which hosts your website design
- Select the directory that contains the ‘index.html’ file of your website.
Custom Domain configuration:
Quoting GitHub, “Custom domain allows you to serve your site from a domain other than <github_username>.github.io/<yourrepositoryname>“.
If you want to publish your website under a different URL, custom domain is the way to go. If you look at the previous image, you will be able to see a field named ‘Custom domain’.
Fill in your domain address here. I own the domain laxmena.com, so I’ll fill laxmena.com in the Custom domain field. Similarly, fill your own domain name in the field.
If you do not have your own domain, you can purchase them from Domain Registrar service providers. They help with registering and managing domain addresses.
There are multiple service providers, for this demo will use Google domains. Don’t worry if you use a different domain registrar, the process is similar, and you can still follow this guide.
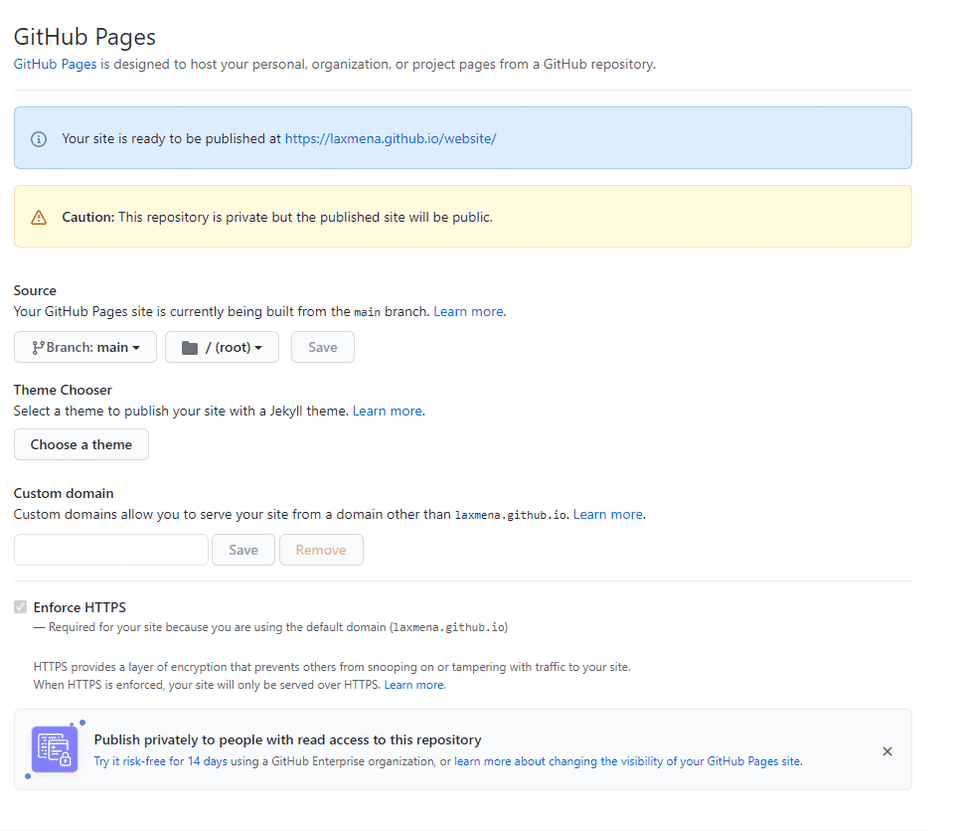
Once you save the settings, following window will appear.
The blue notification box shares the live URL to view your GitHub pages. Ignore the yellow notification box, it is a warning message as my repository is private.
GitHub pages usually follow this URL pattern: https://*<githubusername>.github.io/<yourrepository_name>*
Part 2: Serve GitHub pages on Google domains
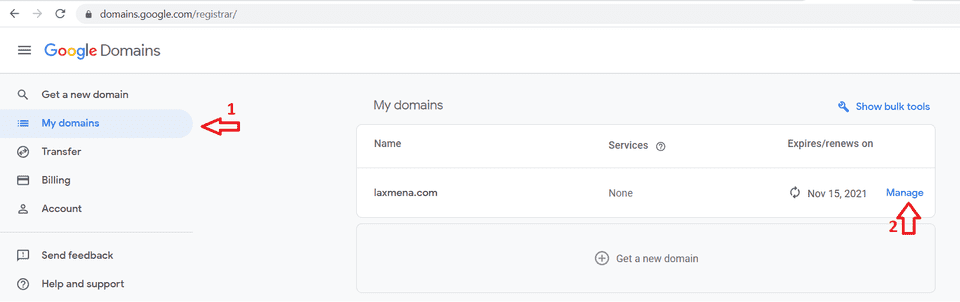
Navigate to My domains and click the ‘Manage’ button for the domain that you want to connect with github pages.
Next step, we need to create Custom records to point to GitHub servers.
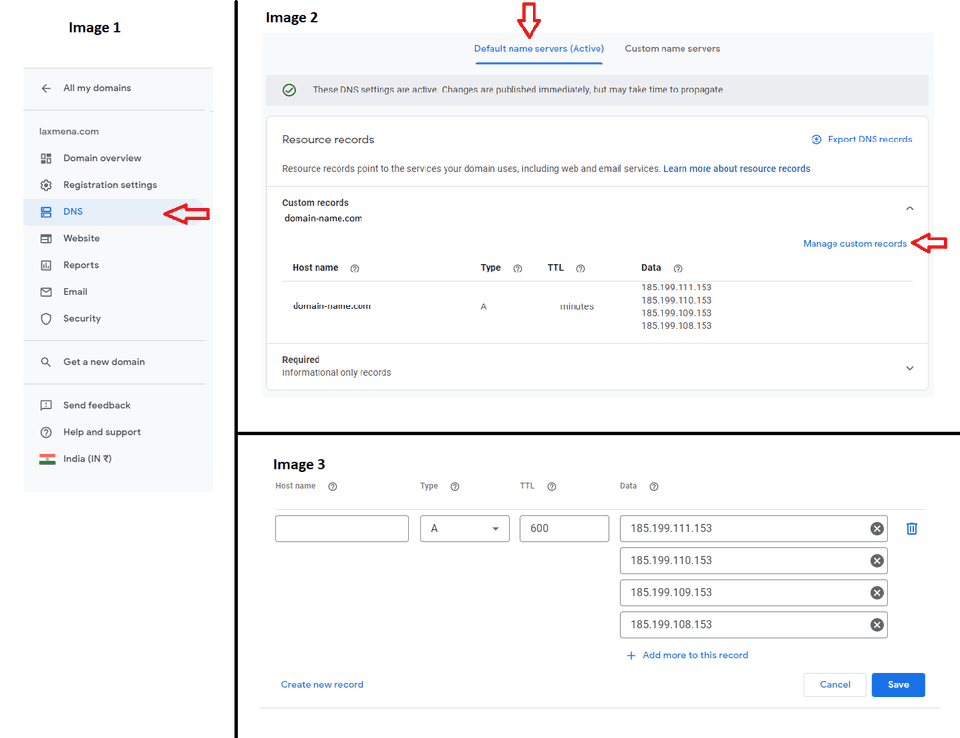
- Navigate to DNS in the left menu.
- Select the Default name servers tab.
- Select Manage custom records / Create custom records.
Here are the list of IP’s that you need to configure to make your domain name point to GitHub’s nameservers
185.199.108.153
185.199.109.153
185.199.110.153
185.199.111.153If these IP addresses do not work, you can check out GitHub documentation to find the latest IP addresses here: GitHub Pages - Configuring an Apex domain
Please refer the image attached below to get an idea of how it might look like once you’ve completed the above steps.
By now, your GitHub pages should be connected to your domain name. Wait for a few minutes and try accessing your domain name in a browser. You will now be able to see the same GitHub pages as before, but now you can access with your domain name.
Congratulations🥳 on setting up your personal website🎉!
If this article helped you publish your personal website, do share your website with me! I would love to take a look at your website!